La guía definitiva para diseñar banner Ads y no morir en el intento

Quien observa termina por ver. Glenn Murcutt.
Banners, en nuestro día a día digital nos encontramos siempre con estos pequeños, brillantes y parpadeantes espacios publicitarios que mejoran (empeoran también) nuestra experiencia en Internet.
Con el paso del tiempo, estos espacios han hecho que el usuario común se vuelva inmune a ellos provocando que los anunciantes exploren nuevas y creativas formas de llegar a los usuarios a través de este tipo de publicidad en Internet.
En la actualidad, los banner ads son estupendas herramientas para comunicar un mensaje a una gran cantidad de personas que comparten características en común. Ya sea a través de Facebook Ads, LinkedIn Ads o Google Display, entre otras, utilizamos banners en nuestras estrategias de marketing digital.
El problema principal que tienen los anunciantes con los banners no está relacionado a su efectividad, sino en muchas ocaciones al diseño que utilizan para atraer a los consumidores potenciales.
El objetivo de este blog post es precisamente orientarte en las tendencias y elementos que harán que tu banner sobresalga de entre los miles que hay en Internet y cumpla con los objetivos que planteaste para tu campaña.Empecemos.
Anatomía de un Banner Ad
Antes de comenzar a crear un banner, es necesario que tengas en cuenta los siguientes elementos que te ayudarán a estandarizar tu proceso de creación y las consideraciones que debes de tomar cuando diseñas cada uno de ellos.
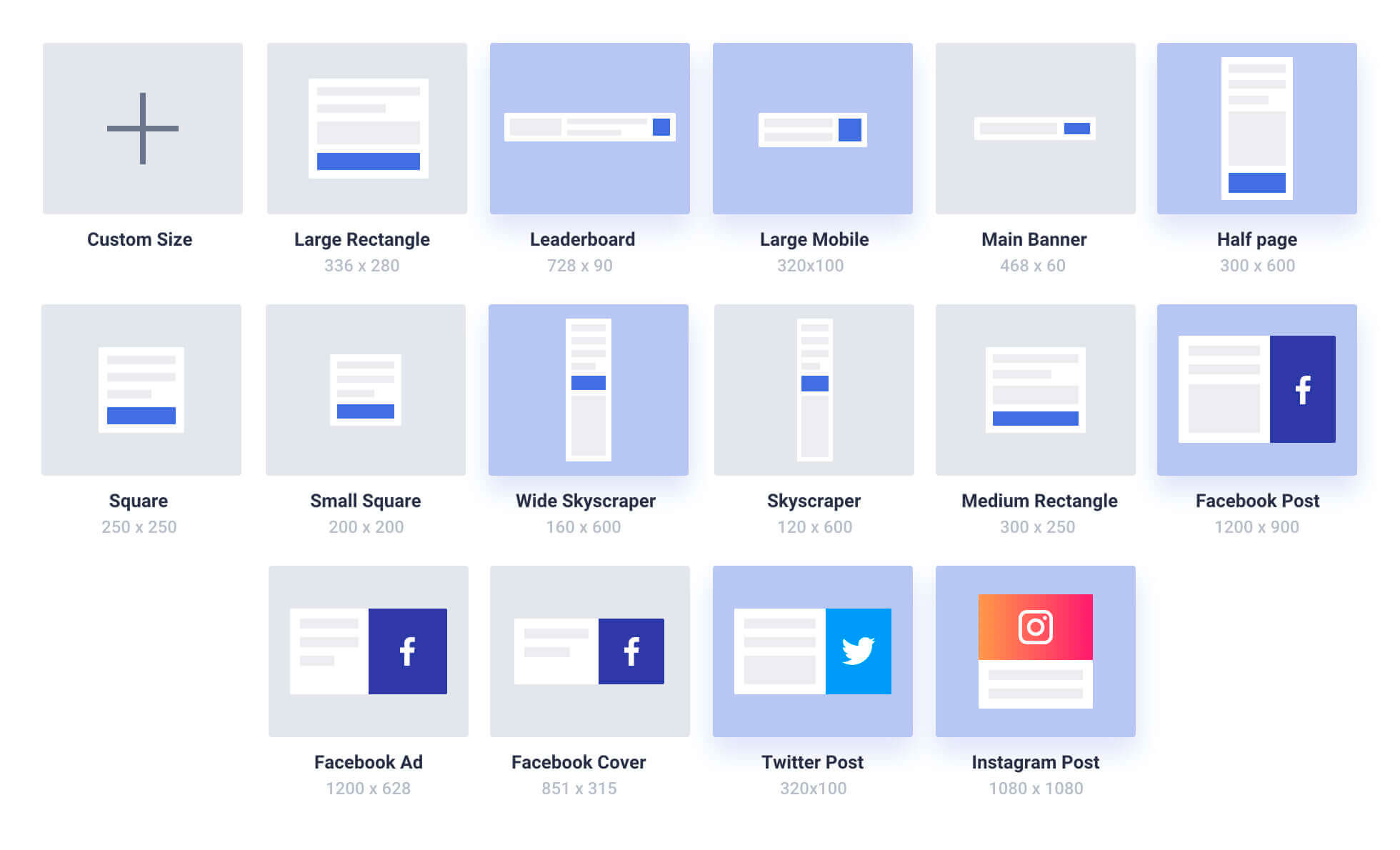
Tamaño de banner
Comenzamos por el tamaño, el cual es muy importante al momento de iniciar una campaña. El tamaño por lo general se determina en base al tipo de red que vayas a utilizar para difundir los banners. Recuerda que el tamaño importa, ya que ciertos elementos dentro del banner no podrán ser visualizados si el tamaño es pequeño. Entonces, ¿Qué tamaño debe tener banner?
Ya que Google y Facebook son las plataformas de banners más utilizadas, aquí te dejamos la guía de los tamaños de anuncios que puedes utilizar para la Red de Display y la guía de anuncios de Facebook.
Además puedes revisar nuestra infografía sobre la popularidad de uso de los banners en las campañas de Ads.

Tamaño de los archivos y formatos
Por lo general un banner no debe de sobrepasar los 150 kb, sin embargo, existen diferentes redes de ads y diferentes publishers que tendrán requerimientos específicos. Si piensas crear una campaña para Google Display abajo encontrarás la lista de formatos, si utilizas otra plataforma para difundir tus campañas, puedes revisar las especificaciones en cada una de ellas.
Los siguientes formatos son aceptados en RDG (Red de Display de Google):
- GIF
- PNG
- JPG
- JPEG
- HTML5
Requerimientos de Banners animados
Para los banners que tienen movimiento existen unos requerimientos que te ayudarán a mejorar la experiencia del usuario (UX) y a incrementar el click through rate (CTR).
Primero, la animación de tu banner no debe durar más de 30 segundos. Esto debido principalmente a que los usuarios tienden a hacer scroll down en las páginas y en muchas ocasiones tu propuesta única de venta quizá no se ha vista por esto, además, el tiempo promedio en una página varía mucho de sitio a sitio, dependiendo el tiempo de información, el dispositivo móvil, entre otros factores que afectan este dato, por lo que prolongar tu banner ad podría significar una perdida de tiempo para el usuario.
Siempre es importante los CTA dentro de tu banner, por lo que trata de generar un mayor CTR proporcionando al usuario final un recorrido sobre tu USP (Unique Sales Proposition) para rematar con un atractivo CTA, esto lo puedes lograr mostrando un beneficio de tu producto o marca + una ventaja + un CTA. Si alguna vez has escuchado o leído algo sobre Alex Dey, este paso te será muy fácil.
Requerimientos de contenido
Imagenes
Usa imágenes claras, profesionales y que llamen la atención de tus usuarios, recuerda que tu imagen debe de sobresalir.

Apariencia
Tu banner debe ser fácil de distinguir dentro de la página donde será mostrado. En definitiva, tu banner debe de parecer un banner, pero la idea es que el usuario no lo vea como simple publicidad sino como contenido de interés, para no generar una negativa subconsciente dentro de la página (nadie quiere ver publicidad). Ten cuidado, engañar a los usuario utilizando anuncios del sistema o cuadros de diálogos no están permitidos.

Los 4 principios en el diseño de banners
El buen diseño en general, sigue los siguientes principios, sin embargo, la innovación hace que esta misma lista de principios tenga variaciones y en algunos lugares podrás encontrarla con 8 principios o más. De cualquier forma, te dejamos la guía “C.R.A.P. Principles of Graphic Design” que utilizamos. Una vez que aprendas estos principios te aseguro que nada volverá a ser igual.
1. Contraste
La idea detrás del contraste es evitar que los elementos en el banner que sean similares. Si los elementos (tipografía, color, tamaño, ancho de linea, forma, espacio, etc.) son iguales entonces hazlos diferentes. El contraste es, en muchas ocasiones, el foco visual de atención más importante en un banner. Es lo que hace que un lector dentro de una página mire en primer lugar.

2. Repetición
Repite elementos visuales del diseño en el banner. Puedes repetir colores, formas, texturas, relación espacial, lineas, fuentes, tamaños, conceptos gráficos, etc. Esto le dará una organización y fuerza a la integración con tu marca.


3. Alineación
Nada debería ser colocado en el banner arbitrariamente. Cada elemento debe contener una relación visual con los demás elementos dentro del banner. Esto crea un aspecto limpio, sofisticado y fresco de tu banner Ad.

4. Proximidad
Los elementos relacionados deben de permanecer agrupados unos con otros. Cuando varios elementos que comparten las mismas características están en proximidad forman una unidad, en vez de ser vistos como elementos separados. Esto ayuda a organizar la información, le da estructura y facilita la jerarquización del diseño.

